The Internet of Things: The Past, The Present, and The Future
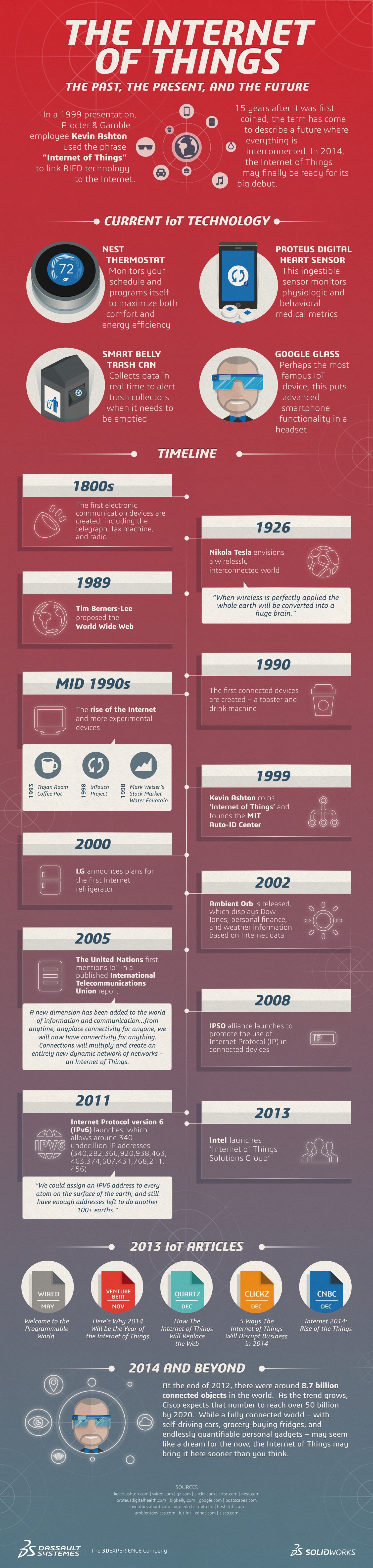
THE INTERNET OF THINGS THE PAST, THE PRESENT, AND THE FUTURE 15 years after it was first coined, the term has come In a 1999 presentation, Procter & Gamble to describe a future where employee Kevin Ashton used the phrase "Internet of Things" to link RIFD technology everything is interconnected. In 2014, the Internet of Things may finally be ready for its big debut. to the Internet. CURRENT loT TECHNOLOGY NEST PROTEUS DIGITAL THERMOSTAT HEART SENSOR 72 Monitors your This ingestible schedule and sensor monitors programs itself to maximize both physiologic and behavioral comfort and medical metrics energy efficiency SMART BELLY GOOGLE GLASS Perhaps the most famous loT TRASH CAN Collects data in real time to alert device, this puts trash collectors advanced when it needs to smartphone functionality in a be emptied headset TIMELINE 1800s The first electronic 00 communication devices are created, including the telegraph, fax machine, and radio 1926 Nikola Tesla envisions a wirelessly interconnected world 1989 "When wireless is perfectly applied the whole earth will be converted into a Tim Berners-Lee huge brain." proposed the World Wide Web 1990 MID 1990s The first connected devices are created - a toaster and The rise of the Internet drink machine and more experimental devices 1999 Trojan Room Coffee Pot inTouch Mark Weiser's Project Stock Market Kevin Ashton coins Water Fountain 'Internet of Things' and founds the MIT Auto-ID Center 2000 LG announces plans for the first Internet 2002 refrigerator Ambient Orb is released, which displays Dow Jones, personal finance, and weather information based on Internet data 2005 The United Nations first mentions loT in a published International Telecommunications Union report 2008 A new dimension has been added to the world of information and communication...from anytime, anyplace connectivity for anyone, we will now have connectivity for anything. Connections will multiply and create an entirely new dynamic network of networks - an Internet of Things. IPSO alliance launches to promote the use of Internet Protocol (IP) in connected devices IP 2011 2013 Internet Protocol version 6 AAN (IPV6) launches, which allows around 340 Intel launches IPV6 undecillion IP addresses (340,282,366,920,938,463, 463,374,607,431,768,211, 'Internet of Things Solutions Group' 456) "We could assign an IPV6 address to every atom on the surface of the earth, and still have enough addresses left to do another 100+ earths." 2013 loT ARTICLES VENTURE BEAT CLICKZ CNBC WIRED QUARTZ MAY NOV DEC DEC DEC 5 Ways The Internet of Things Will Disrupt Business in 2014 Welcome to the Here's Why 2014 Will be the Year of the Internet of Things How The Internet 2014: Internet of Things Will Replace the Web Rise of the Things Programmable World 2014 AND BEYOND At the end of 2012, there were around 8.7 billion connected objects in the world. As the trend grows, Cisco expects that number to reach over 50 billion by 2020. While a fully connected world – with self-driving cars, grocery-buying fridges, and endlessly quantifiable personal gadgets - may seem like a dream for the now, the Internet of Things may bring it here sooner than you think. SOURCES kevinjashton.com | wired.com | qz.com | clickz.com | cnbc.com | nest.com proteusdigitalhealth.com | bigbelly.com google.com postscapes.com inventors.about.com | ogu.edu.tr | mit.edu | beststuff.com ambientdevices.com iut.int | zdnet.com | cisco.com DASSAULT SYSTEMES | The 3DEXPERIENCE Company DS SOLIDWORKS 866L 866L 1993
The Internet of Things: The Past, The Present, and The Future
Source
http://www.s...things.htmCategory
TechnologyGet a Quote