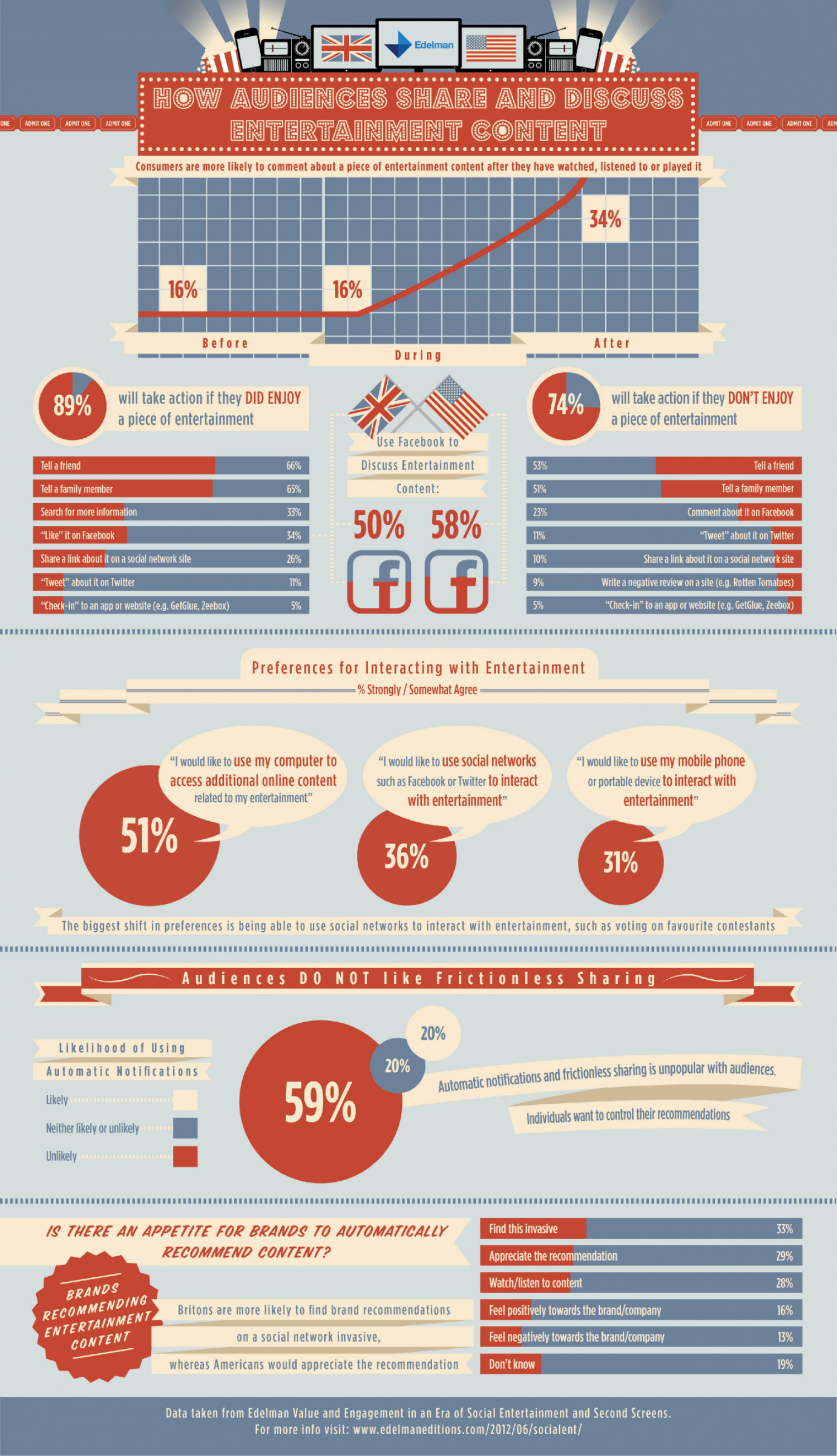
How Audiences Share and Discuss Entertainment Content
Edelman HOW AUDIENCES SHARE AND DISCUSS ENTERTAINMENT CONTENT ONE ADMIT ONE ADMIT ONE ADMIT ONE ADMIT ONE ADMIT ONE ADMIT ONE ADM Consumers are more likely to comment about a piece of entertainment content after they have watched, listened to or played it 34% 16% 16% Before After During 89% will take action if they DID ENJOY a piece of entertainment 74% will take action if they DON'T ENJOY a piece of entertainment Use Facebook to Tell a friend 66% Discuss Entertainment 53% Tell a friend Tell a family member 65% Content: 51% Tell a family member Search for more information 33% 23% Comment about it on Facebook 50% 58% "Like" it on Facebook 34% 11% "Tweet" about it on Twitter Share a link about it on a social network site 26% 10% Share a link about it on a social network site "Tweet" about it on Twitter 11% 9% Write a negative review on a site (e.g. Rotten Tomatoes) "Check-in" to an app or website (e.g. GetGlue, Zeebox) 5% 5% "Check-in" to an app or website (e.g. GetGlue, Zeebox) ши ишшшииишши иишиш шншши шшшии Preferences for Interacting with Entertainment % Strongly/Somewhat Agree "I would like to Use my computer to access additional online content "I would like to use social networks "I would like to Use my mobile phone or portable device to interact with entertainment" such as Facebook or Twitter to interact related to my entertainment" with entertainment" 51% 36% 31% The biggest shift in preferences is being able to use social networks to interact with entertainment, such as voting on favourite contestants ш иш ш шн шшшииишш ииш ши шишшши Audiences DO NOT like Frictionless Sharing 20% Likelihood of Using Automatic Noti fi cations 20% Automatic notifications and frictionless sharing is unpopular with audiences 59% Likely Individuals want to control their recommendations Neither likely or unlikely Unlikely IS THERE AN APPETITE FOR BRANDS TO AUTOMATICALLY Find this invasive 33% RECOMMEND CONTENT? Appreciate the recommendation 29% Watch/listen to content 28% BRANDS Britons are more likely to find brand recommendations Feel positively towards the brand/company 16% ENTERTAINMENT CONTENT RECOMMENDING on a social network invasive, Feel negatively towards the brand/company 13% whereas Americans would appreciate the recommendation Don't know 19% Data taken from Edelman Value and Engagement in an Era of Social Entertainment and Second Screens. For more info visit: www.edelmaneditions.com/2012/06/socialent/
How Audiences Share and Discuss Entertainment Content
Source
Unknown. Add a sourceCategory
Social MediaGet a Quote